
Tema Blogger: un disegno moderno per la tua pagina web
- Da
- Il 05/09/2019
- In Web design
Blogger è un nuovo template Responsive che, come il modello Smart, si basa sul Framework concepito in particolar modo per emioweb, ovvero l'EMS Framework.
Questo tema è ottimizzato perché il contenuto sia perfettamente visibile su qualunque supporto, sia esso uno Smartphone oppure un PC. Il template Blogger è anche Mobile First, vale a dire che è stato disegnato per dispositivi mobile, senza dubbio, ma si adatta perfettamente anche a tutte le risoluzioni esistenti.
Un layout inedito
Il layout (ovvero "disposizione" in inglese) indica il modo in cui vengono distribuite le zone della pagina web (il menù principale in verticale, la zona con i contenuti, l'intestazione, ecc...) e come vengono organizzate tra loro. Di solito l'intestazione della pagina si posiziona in alto, il menù verticale a destra o a sinistra, e per ultimo, il piè di pagina, si colloca il finale.
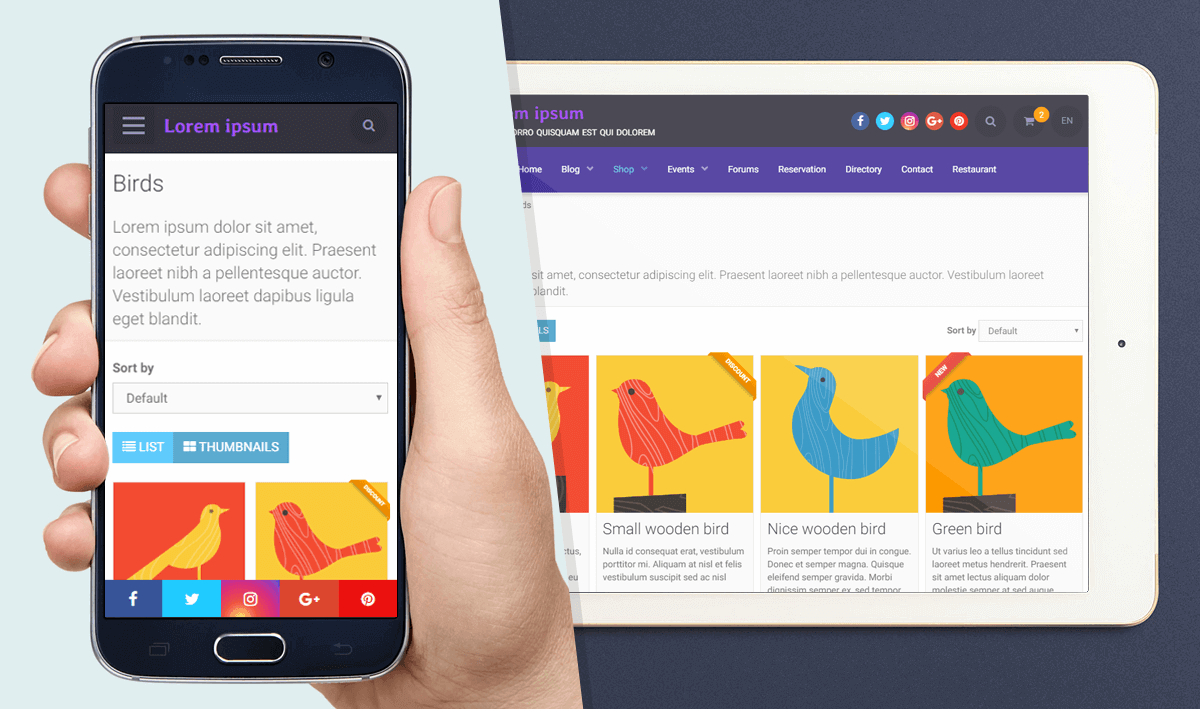
Il menù principale in verticale
Fino ad ora, tutte i modelli che proponevamo su emioweb consentivano come unica opzione di collocare il menù principale in orizzontale, solitamente nella parte superiore della pagina, sopra o sotto l'intestazione.
Il template Blogger è una vera innovazione da questo punto di vista: offre la possibilità di mostrare il menù principale in verticale, alla sinistra della zona del contenuto. Un tasto collocato sull'intestazione della pagina controlla l'apertura e la chiusura del menù principale, permettendo così di estendere la zona del contenuto del sito web in larghezza.

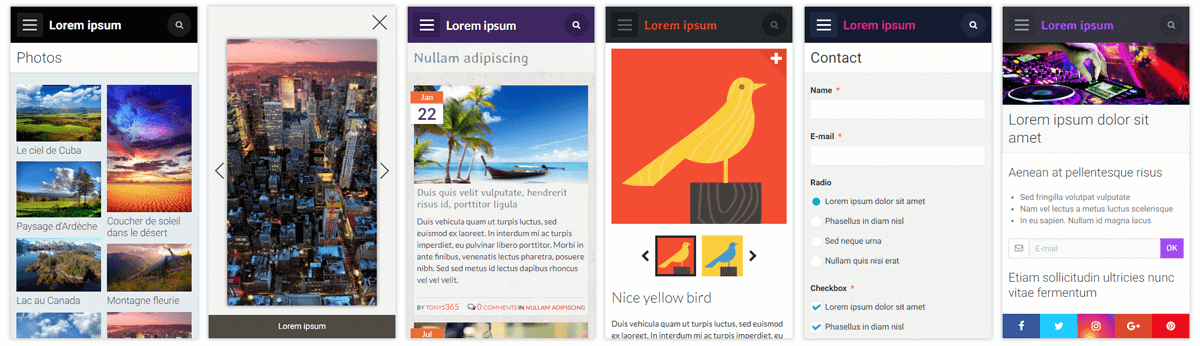
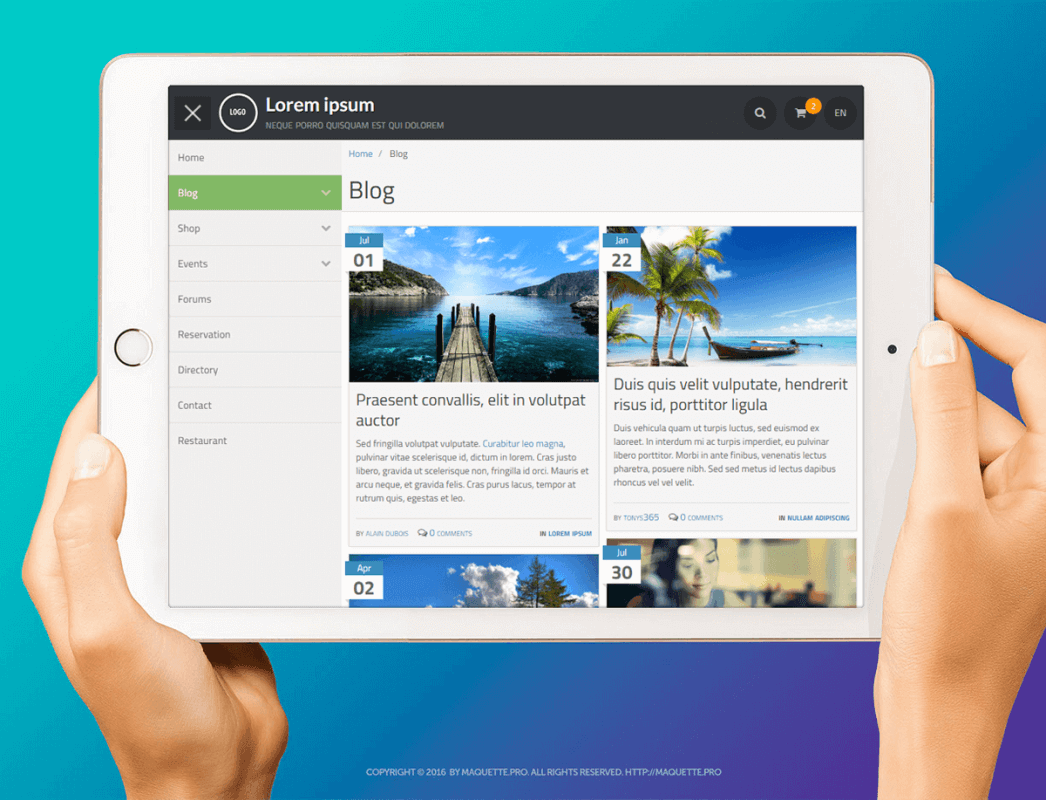
Il menù principale della pagina mostrato in verticale.
Questo tipo di configurazione è l'ideale, ad esempio, per un blog in cui il menù principale permette di accedere rapidamente alle varie categorie. Allo stesso modo, un menù principale verticale si collegherebbe perfettamente a una galleria di immagini o a un negozio online.
Puoi comunque continuare a mostrare il menù principale in orizzontale. Con il modello Blogger puoi fissare il menù in una parte specifica della pagina. In questo modo chi visita il sito potrà costantemente tenerlo a portata di mano, posizionandolo in orizzontale o in verticale.

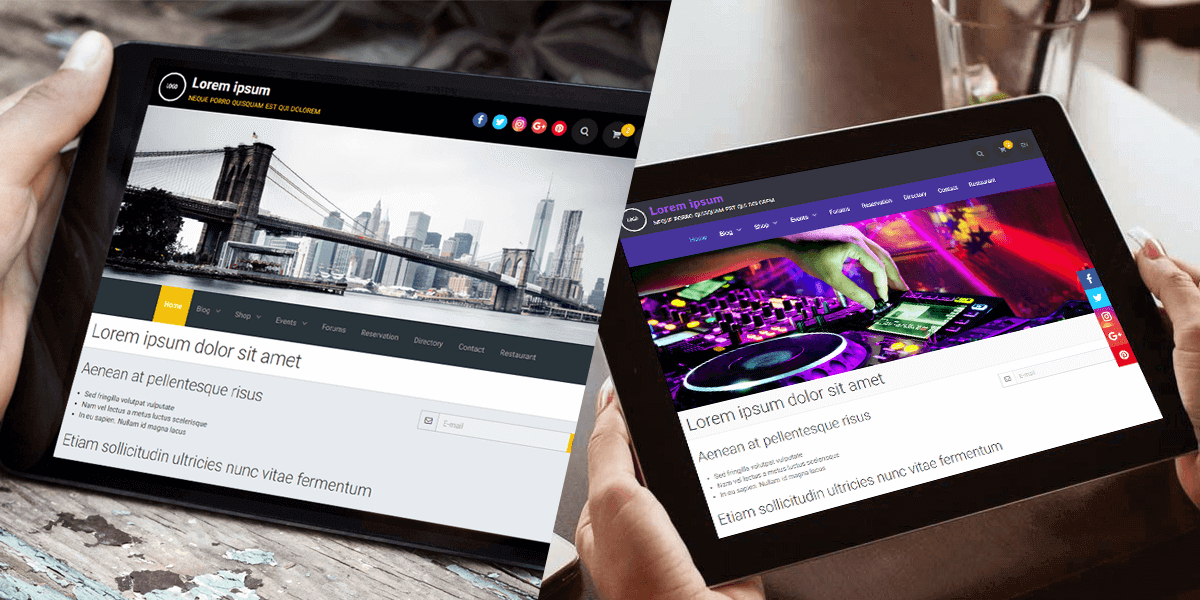
Esempi di collocazione del menù in orizzontale.
Intestazione con un'immagine e/o uno slideshow
Dall'editor di menù della pagina (Configurazione > Menù) potrai aggiungere un'immagine (preferibilmente orizzontale perché si adatti correttamente alla forma della pagina) e/o uno slideshow di immagini sotto l'intestazione della pagina. Se lo desideri, puoi fare in modo che le due zone vengano visualizzate contemporaneamente. Alcune delle declinazioni del tema aggiungono un'immagine di default: puoi conservarla o sostituirla.
Una galleria di foto tipo "Pinterest"
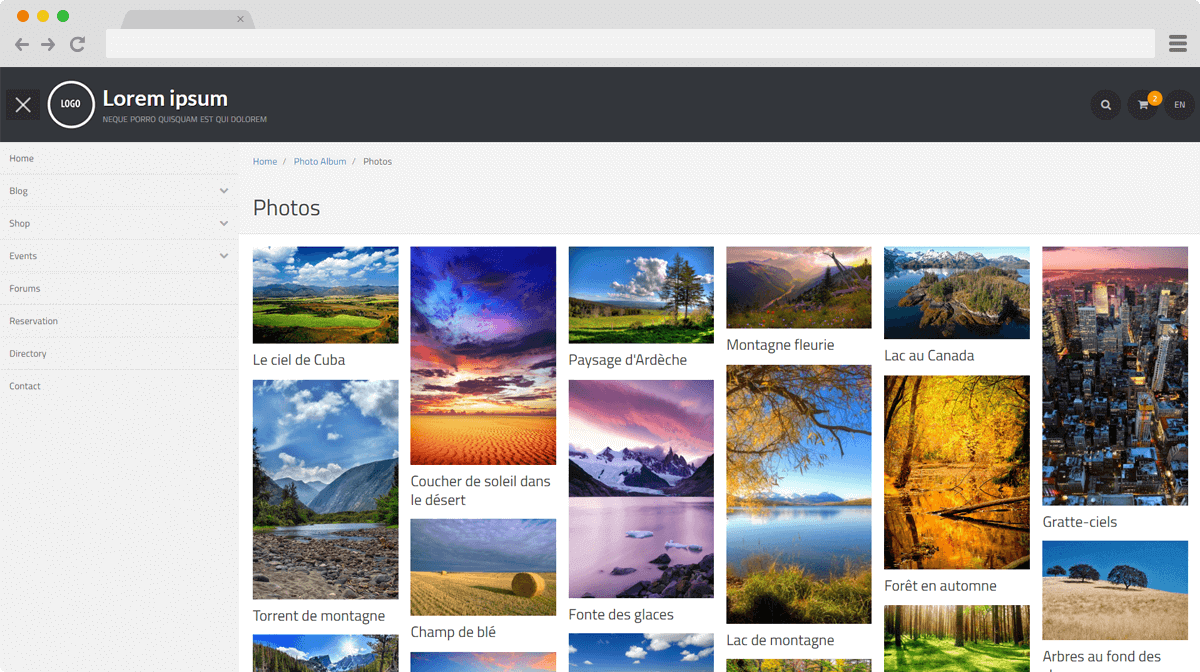
Vai su Moduli > Album di foto > Opzioni e arriverai all'editor che ti permette di definire la forma nella quale le immagini della categoria saranno visualizzate nella pagina (vignette, listing, ecc...). Scegliendo la modalità di visualizzazione "Lista" (immagine in formato grande + dettagli) le immagini della categoria si visualizzeranno automaticamente (effetto Masonry nel disegno web), proprio come viene illustrato in questo screenshot:

Visualizzazione scaglionata delle foto.
Questo effetto Masonry può essere utilizzato anche per visualizzare le voci del modulo Blog.
Miniature personalizzabili
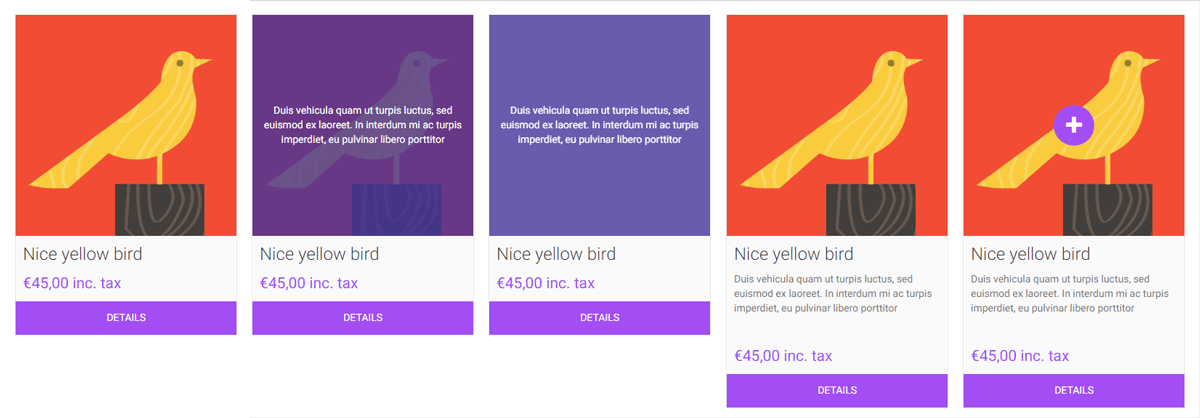
Molti elementi della pagina web vengono mostrati in piccolo: i prodotti di un negozio, le categorie del modulo Album di foto... Il tema Blogger ti permette di personalizzarne la visualizzazione e di definire:
- Il numero massimo di miniature per riga: puoi inserire fino a sei miniature sulla stessa riga. Il numero di miniature dipenderà sostanzialmente dalla larghezza della zona del contenuto del sito e dalla risoluzione dello schermo. In questo modo, una pagina senza menù verticale disporrà di una zona di contenuto consecutivo e permetterà la visualizzazione di più "oggetti in piccolo" per riga.
- L'altezza massima delle miniature: l'altezza di una miniatura dipenderà dal suo contenuto. Ti basterà flaggare una casella per armonizzare le altezze delle miniature tra loro.
- Descrizione dell'immagine: le miniature sono solitamente accompagnate da un breve testo descrittivo. Potrai modificare la visualizzazione, come mostrato in questa immagine:

Esempi di visualizzazione della descrizione nelle miniature.
Ottieni il massimo dai social network
Con il modello Blogger puoi mettere in evidenza i link ai vari social network. Dopo aver definito gli URL dei vari social correlati alla tua pagina web (da Configurazione > Impostazioni > Informazioni sul web) scegli la disposizioni dei link: sull'intestazione, su un lato o in fondo alla pagina.

Esempi di visualizzazione dei link che collegano i social network alla tua pagina web.
Desideri applicare la piattaforma Blogger al tuo sito web?
Comincia salvando il tuo design attuale dal menù Configurazione > Aspetto > Temi > I miei temi salvati e in seguito seleziona quello desiderato dal menù. Infine, provalo e applicalo quando sarai pronto.
Creazione web Web design resposive

