Disporre un'immagine accanto a un testo su una pagina web
Con l'editore visuale, non è semplice disporre del contenuto fianco a fianco, su una stessa linea.
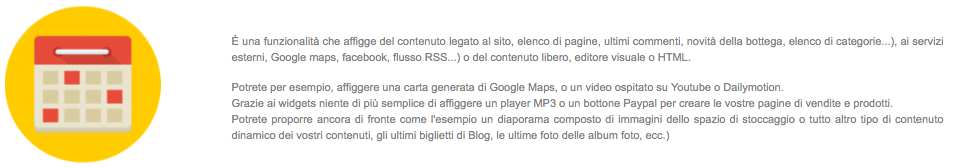
Ciò richiede spesso di gestire il margine intorno all'immagine così come la disposizione dell'immagine rispetto al testo. Ecco una soluzione efficace per posizionare un'immagine accanto a un testo.


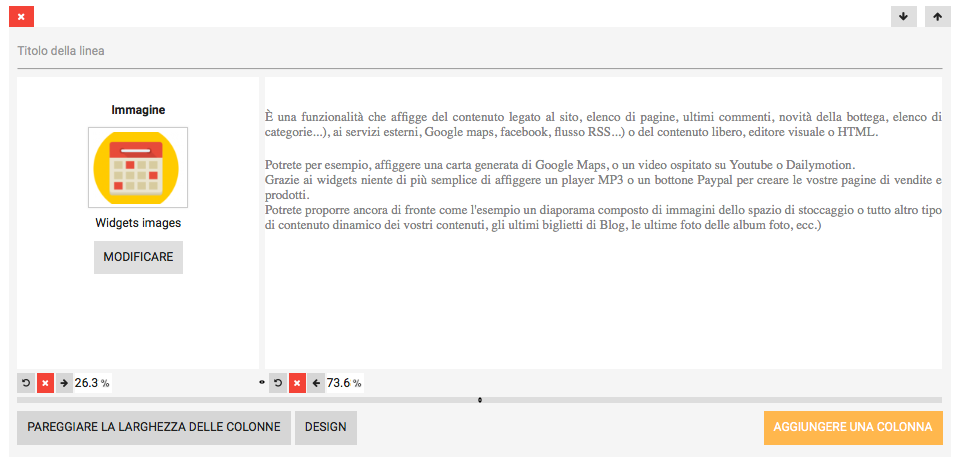
Nel tuo manager, clicchi su Aggiungere una linea, poi aggiunghi due colonne. A sinistra, attiva il widget immagine, poi a destra attiva un widget editore visuale (per inserire il testo). Carici la tua immagine nel widget immagine e mettete il tuo testo a destra nel widget editore visuale. Puoi modificare la larghezza di ogni colonna. Per ottenere questo tipo di presentazione, per esempio, abbiamo applicato una larghezza di 35% per il blocco di sinistra e di 65% per il blocco di destra.

Per saperne di più su questo modo di creare delle pagine, ti raccomandiamo la lettura del tutorial: creare delle pagine per blocchi. Questo metodo ti permetterà di creare delle pagine più strutturate e più complesse in una maniera più semplice che con un solo editor visivo.