Aggiungere un'immagine in una pagina
Qualunque sia il tuo computer, nel tuo spazio di stoccaggio o su un qualunque sito di archivio gratuito dei file, vediamo insieme come visualizzare un'immagine in una pagina (con lo strumento di creazione della pagina o passando dal widget Immagine).

Inserire un'immagine in una pagina con il widget Immagine
Per vari motivi, ti consigliamo di utilizzare il widget Immagine invece di inserire la tua immagine direttamente dall'editore visuale.
- L'utilizzo dei widgets ti permette di progettare delle impaginazioni complesse senza dover mettere le mani nel codice html (per esempio, per posizionare un'immagine rispetto al testo).
- Puoi regolare la larghezza di ogni blocco.
- Puoi cambiare l'ordine delle colonne e delle linee in maniera molto semplice.
- L'indirizzo dell'immagine è indipendente da quello del sito. Se utilizzi il widget Immagine, le tue immagini continueranno a visualizzarsi nelle tue pagine se cambi l'indirizzo del tuo sito (es: se lasci scadere il tuo nome di dominio, l'indirizzo del tuo sito ritorna in e-monsite.com).
- Per saperne di più su come gestire le pagine con i blocchi di widgets, ti raccomandiamo di leggere il tutorial: strumento di creazione della pagina.
Per aggiungere un'immagine utilizzando il widget, aggiungi una linea e una o più colonne. Seleziona il widget Immagine (1) poi clicca su Definire.
Se la tua immagine si trova sul computer, caricala nel tuo spazio di archiviazione. Clicca su Aggiungere un'immagine. Seleziona la tua immagine e poi clicca su Inserire.
Una volta terminato il caricamento, tu puoi:
- Modificare il titolo dell'immagine (per attribuzione predefinita è il nome del file)
- Modificare il target del link: è la dimensione alla quale si aprirà l'immagine quando un utente ci cliccherà sopra. Se non desideri aggiungere un link all'immagine, scegli Nessun link.
- Scegli la dimensione dell'immagine che dovrà essere visualizzata nella pagina (avatar, grande, media, piccola). Questi sono i parametri che puoi modificare nella Configurazione > Aspetto > Personalizzare.
- In seguito, scegli l'allineamento (la posizione dell'immagine sulla linea: a sinistra, al centro, a destra).
Inserire un'immagine in una pagina con l'editore visuale
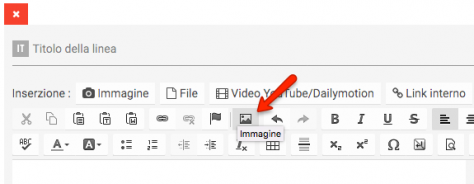
Sia che la tua immagine si trovi nel tuo computer o già in uno spazio di archiviazione per immagini, potrai inserirla in un blocco editore visuale cliccando nella barra degli strumenti sul pulsante Immagine.
Clicca su Immagine(1) poi su Scegli un file (2). Seleziona l'immagine poi clicca su Inserire. Quando il download sarà terminato, potrai:
- Modificare il titolo dell'immagine (che per attribuzione è il nome del file)
- Modificare il target del link: è la dimensione in cui si aprirà l'immagine quando ci si cliccherà sopra. Se non desideri aggiungere un link sull'immagine, scegli Nessun link.
- Scegli la dimensione dell'immagine così come sarà visualizzata nella pagina (avatar, grande, media, piccola). Questi sono dei parametri che puoi modificare in Configurazione > Aspetto > Personalizzare.
- In seguito scegli l'allineamento (la posizione dell'immagine sulla linea: a sinistra, al centro, a destra).
Attenzione: non devi mai fare "trascinare e rilasciare" un'immagine dalla tua postazione di lavoro direttamente nell'editore visuale. Saresti l'unico a vederla e danneggeresti il contenuto della tua pagina. Un'immagine deve trovarsi su un server (quindi inserita in uno spazio di archiviazione) se vuoi che si visualizzi su una pagina.
Se l'immagine è già online (ma non nel tuo spazio di stoccagio)
Se l'immagine è già online, ha un indirizzo URL e puoi, quindi, visualizzarla in una pagina senza doverla mettere nuovamente nel tuo spazio di stoccagio.
Puoi recuperare l'indirizzo dell'immagine
- cliccando con il pulsante destro sull'immagine poi cliccando su Copiare l'indirizzo dell'immagine.
- cliccando con il pulsante destro sull'immagine, poi cliccando su Visualizzare l'immagine e copiando l'indirizzo dell'immagine nella barra d'indirizzo del tuo browser.
È vietato usare delle immagine che non ti appartengono. Bisogna sempre domandare l'autorizzazione al proprietario.
Hai copiato l'indirizzo dell'immagine. Nella barra degli strumenti dell'editore visuale, clicca sul pulsante Inserire/modificare un'immagine. Incolla l'indirizzo dell'immagine poi clicca su Inserire.
L'immagine verrà visualizzata nella pagina nella sua dimensione di origine. Puoi modificare la dimensione e la disposizione dell'immagine andando sulle proprietà generali o avanzate.
Modificare le proprietà di un'immagine
Se hai già inserito un'immagine nella pagina, puoi anche utilizzare il pulsante Inserire/modificare un'immagine per modificare la dimensione del'immagine, l'allineamento o per inserire dei margini intorno ad essa.
Clicca sull'immagine, poi sul pulsante Inserire/modificare un'immagine.
- La scheda Informazione sull'immagine (1) permette di modificare sia il titolo e la descrizione dell'immagine che le sue dimensioni.
- La scheda avanzata (2) permette di modificare la posizione dell'immagine e di determinare i margini. Puoi modificare le dimensioni dell'immagine mantenendo le proporzioni. Per gestire la posizione o i margini intorno ad un'immagine, la cosa più semplice da fare è quella di utilizzare lo strumento di creazione della pagina.
Aggiungere più immagini sulla stessa linea
Con l'editore visuale, cliccando ogni volta su Immagine, poi, inserendo le tue immagini con l'opzione Allineamento > Nessuno.
Non ci sarà spazio tra le tue immagini e dovrai inserire dei margini (non utilizzare la barra spaziatrice per posizionare un'immagine). In più, l'editore visuale non riprende le dimensioni esatte del tuo sito, per esempio, è possibile che 4 immagini allineate nell'editore visuale non lo siano nella pagina.
Per evitare questi inconvenienti e i problemi d'impaginazione, scegli l'utilizzo del widget Immagine, aggiungendo 1, 2, 3, 4, 5 o 6 widgets su una stessa linea. Per saperne di più su questo metodo (che consente di creare più facilmente delle pagine complesse), ti invitiamo a leggere il tutorial: disporre il contenuto fianco a fianco.
Eliminare le immagini
Una volta che l'immagine è inserita in una pagina, se la cancelli dallo spazio di archiviazione, non verrà più visualizzata (ci sarà uno spazio vuoto nella pagina o una croce rossa). Non bisogna mai cancellare un'immagine dallo spazio di archiviazione se questa è visualizzata sul tuo sito.
- Se desideri cancellare un'immagine inserita nella tua pagina tramite il widget Immagine, è molto facile. Come per ogni tipo di widget, bisogna cliccare in basso a sinistra del widget su Cancellare la colonna.
- Se desideri cancellare un'immagine inserita in una pagina con l'editore visuale, bisogna selezionare l'immagine cliccandoci sopra poi digitare il tasto Canc della tua tastiera.
- Infine, se desideri cancellare definitivamente un'immagine dai nostri server, devi entrare nel tuo spazio di archiviazione (in Stoccagio > Gestire le immagini).